Z
ZeeSvk
Guest
GMS: 1.1.4.1763 (Might work in GMS2)
Platforms: Windows, Mac, Linux (With Mouse), Android, iOS, Windows Phone (With Touch)
Links that helped me make the system I use. I am sure there are maybe better methods but this works for me
These links really helped me in making my Swipe Controls.
Check them out for more awesome tutorials.
I made my version into a single object and added the ability to determain if a certain speed swipe needs to be achieved to activate the desired effect.
Summary:
I am making a small app and needed a way to do swipe. I found a few tutorials arround the web but I had to make it work the way I needed.
Decided to share what I did. Hope others find this helpful.
I am farely new to coding and so I wanted to share the knowlage. Since this awesome connunity has saved me a few times now.
Tutorial:
1. We create an object f.e. obj_swipe_controls
2. In the create event we make a new execute code object.
3. Inside we will set up variables we will use:
note: a cool tip for knowing what your code does what in the editor is you can do /// in the 1st line of your code. f.e. "/// Variables" or "/// Move Player" etc
4. In the step event we will also add a execute code object.
I will post my code I use.
Explained:
5. I will try to explain what the code does as best as I can.
This is how it works.
This code says if you press the right mouse button down (on moblile mb_left registers as touch).
swipe is true (on) and MouseXStart and MouseYStart are equal to mouse_x and mouse_y.
now If Swipe is true:
- MouseX and MouseY equal the current mouse x and y position
- Swipe time goes up (can also be writen as: SwipeTime = +1)
and PD = point_direction of the mouse start x, start y and current x and y positions
if swipe is true and the user releases the mouse button or stops pressing the screen.
- Swipe is returned to false
- Swipe Speed is equal to the point of distance between the starting x and y points of the mouse and the current x and y points devided by the time it took to get to the points (the longer the time, the slower the swipe)
- Swipe time is returned to 0
now this was the interesting part for me:
At the moment the mouse button is released a swipe check will be performed to see what direction was
if it was f.e. bigger than 315 and smaller than 45 you swiped right etc
and if the swipe speed is bigger than my set speed.
if both (technically all three) conditions are true perform an action
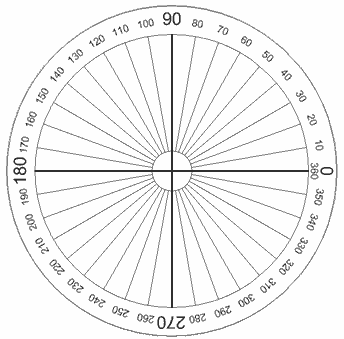
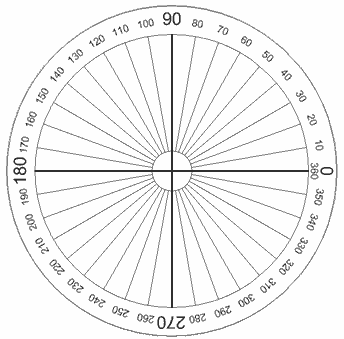
For the direction i used a degree circle by googeling

If you want to f.e. make the player move you can write into the individual angles now f.e.
So to move the player right, it would look something like this:
I hope I was good at explaining it cause I usually suck really hard at making tutorials.
6. This is optional but super useful for debuging
- in the draw event you can make a new code object and do:
This will visually draw a line of where you swipe, draw a black semi-transparent box,
and draw text values for swipe being 0 (false) or 1 (true), swipe speed and point direction.
I hope this helps someone.
Platforms: Windows, Mac, Linux (With Mouse), Android, iOS, Windows Phone (With Touch)
Links that helped me make the system I use. I am sure there are maybe better methods but this works for me
These links really helped me in making my Swipe Controls.
Check them out for more awesome tutorials.
I made my version into a single object and added the ability to determain if a certain speed swipe needs to be achieved to activate the desired effect.
Summary:
I am making a small app and needed a way to do swipe. I found a few tutorials arround the web but I had to make it work the way I needed.
Decided to share what I did. Hope others find this helpful.
I am farely new to coding and so I wanted to share the knowlage. Since this awesome connunity has saved me a few times now.
Tutorial:
1. We create an object f.e. obj_swipe_controls
2. In the create event we make a new execute code object.
3. Inside we will set up variables we will use:
Code:
///Swipe Control Variables
MouseX = 0;
MouseY = 0;
MouseXStart = 0;
MouseYStart = 0;
Swipe = false;
SwipeTime = 0;
SwipeSpeed = 0;
PD = 0; //Point of Direction4. In the step event we will also add a execute code object.
I will post my code I use.
Code:
///Swipe Action Individualy
if (device_mouse_check_button_pressed(0, mb_left))
{
Swipe = true;
MouseXStart = mouse_x;
MouseYStart = mouse_y;
}
if (Swipe = true)
{
MouseX = mouse_x;
MouseY = mouse_y;
SwipeTime++;
PD = point_direction(MouseXStart, MouseYStart, MouseX, MouseY);
if (device_mouse_check_button_released(0, mb_left))
{
Swipe = false;
SwipeSpeed = point_distance(MouseXStart, MouseYStart, MouseX, MouseY) / SwipeTime;
SwipeTime = 0;
if ((PD > 315) and (PD < 45)) //Right
and (SwipeSpeed > 4.5)
{
// code is executed for swiping right //
} else
if ((PD > 45) and (PD < 135)) //Up
and (SwipeSpeed > 4.5)
{
// code is executed for swiping up //
} else
if ((PD > 135) and (PD < 225)) //Left
and (SwipeSpeed > 4.5)
{
// code is executed for swiping left //
} else
if ((PD > 225) and (PD < 315)) //Down
and (SwipeSpeed > 4.5)
{
// code is executed for swiping down //
}
}
}Explained:
5. I will try to explain what the code does as best as I can.
This is how it works.
Code:
if (device_mouse_check_button_pressed(0, mb_left))
{
Swipe = true;
MouseXStart = mouse_x;
MouseYStart = mouse_y;
}swipe is true (on) and MouseXStart and MouseYStart are equal to mouse_x and mouse_y.
Code:
if (Swipe = true)
{
MouseX = mouse_x;
MouseY = mouse_y;
SwipeTime++;
PD = point_direction(MouseXStart, MouseYStart, MouseX, MouseY);now If Swipe is true:
- MouseX and MouseY equal the current mouse x and y position
- Swipe time goes up (can also be writen as: SwipeTime = +1)
and PD = point_direction of the mouse start x, start y and current x and y positions
Code:
if (device_mouse_check_button_released(0, mb_left))
{
Swipe = false;
SwipeSpeed = point_distance(MouseXStart, MouseYStart, MouseX, MouseY) / SwipeTime;
SwipeTime = 0;- Swipe is returned to false
- Swipe Speed is equal to the point of distance between the starting x and y points of the mouse and the current x and y points devided by the time it took to get to the points (the longer the time, the slower the swipe)
- Swipe time is returned to 0
Code:
//Right
if ((PD > 315) and (PD < 45))
and (SwipeSpeed > 4.5)
{
// code is executed for swiping right //
} else //Up
if ((PD > 45) and (PD < 135))
and (SwipeSpeed > 4.5)
{
// code is executed for swiping up //
} else //Left
if ((PD > 135) and (PD < 225))
and (SwipeSpeed > 4.5)
{
// code is executed for swiping left //
} else //Down
if ((PD > 225) and (PD < 315))
and (SwipeSpeed > 4.5)
{
// code is executed for swiping down //
}At the moment the mouse button is released a swipe check will be performed to see what direction was
if it was f.e. bigger than 315 and smaller than 45 you swiped right etc
and if the swipe speed is bigger than my set speed.
if both (technically all three) conditions are true perform an action
For the direction i used a degree circle by googeling

If you want to f.e. make the player move you can write into the individual angles now f.e.
Code:
with (obj_Player)
{
//script for moving player or jumping etc
}
Code:
if ((PD > 315) and (PD < 45))
and (SwipeSpeed > 4.5)
{
with (obj_Player)
{
playePosition = x + 5;
}
}6. This is optional but super useful for debuging
- in the draw event you can make a new code object and do:
Code:
///Draw Swipe Cursor
draw_set_colour(c_orange);
draw_line(MouseXStart, MouseYStart, MouseX, MouseY);
draw_set_colour(c_black);
draw_set_alpha(0.6);
draw_rectangle(0, 0, 210, 75, 0);
draw_set_alpha(1.0);
draw_set_font(fnt_Arial_B12);
draw_set_halign(fa_left);
draw_set_valign(fa_center);
draw_set_colour(c_white);
draw_text(8, 12, "Swipe = " + string(Swipe));
draw_text(8, 34, "Swipe Speed = " + string(SwipeSpeed));
draw_text(8, 58, "Point Direction = " + string(PD));and draw text values for swipe being 0 (false) or 1 (true), swipe speed and point direction.
I hope this helps someone.
Last edited by a moderator:
